Get Images Library Photos and Pictures. Angular — Create your own Modal Boxes | by Subhan Naeem | ITNEXT GitHub - kanzelm3/angular-video-bg: An Angular.js YouTube video background player directive that stresses simplicity and performance. Build A Real World Beautiful Web APP with Angular — A to Z Ultimate Guide — PART I | by Hamed Baatour | Medium Using an Angular Calendar to Highlight Event Dates - Developer.com
. Using Angular innerHtml to display user-generated content without sacrificing security - intricate cloud Angular 10 Responsive Sidebar Template Free - Therichpost Dynamic Components in Angular with TypeScript - CodeProject
 Angular 2+ Classes with NgClass and NgStyle ― Scotch.io
Angular 2+ Classes with NgClass and NgStyle ― Scotch.io
Angular 2+ Classes with NgClass and NgStyle ― Scotch.io

 Angular NgStyle: How to Style Components in Angular 10/9
Angular NgStyle: How to Style Components in Angular 10/9
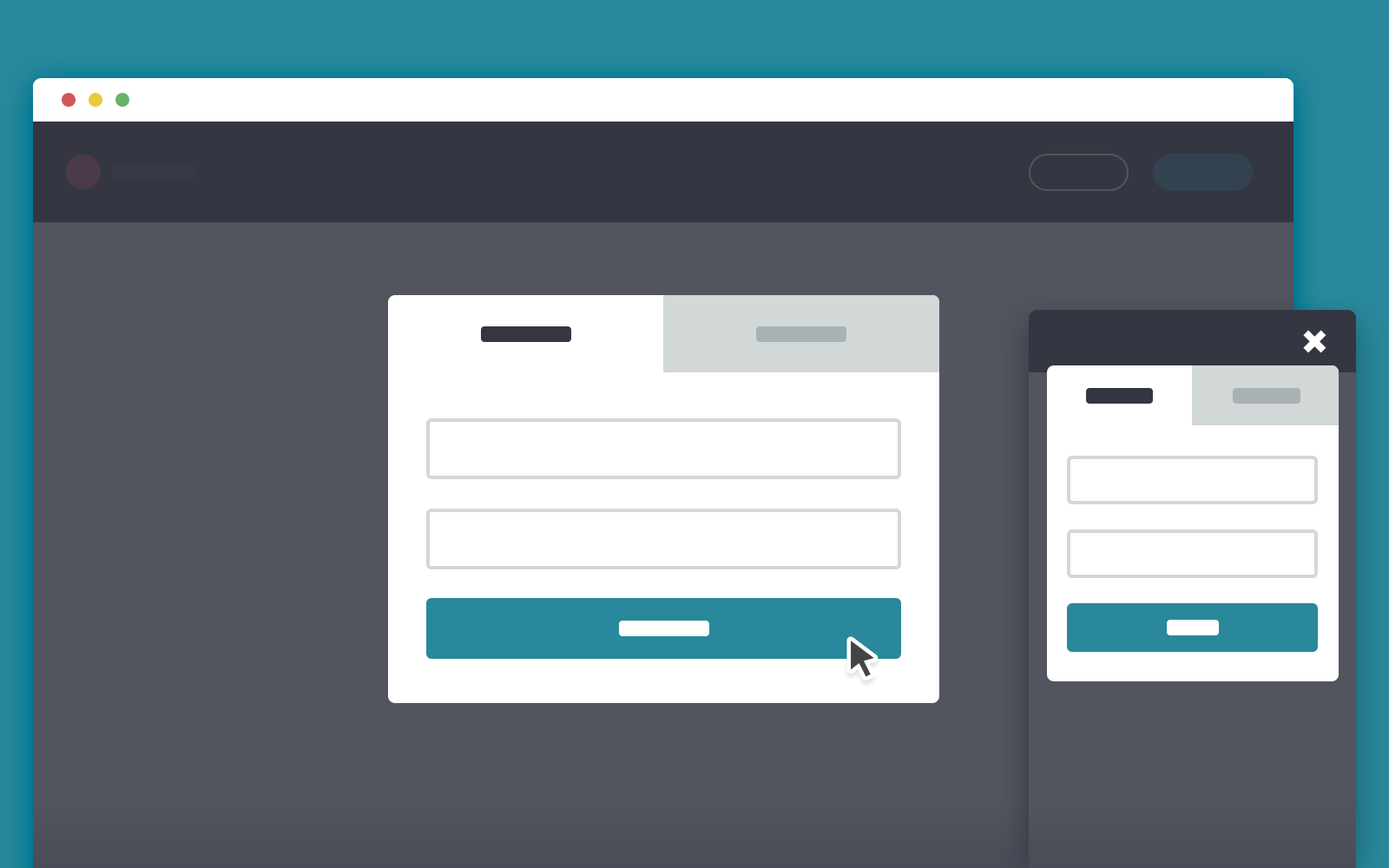
 Angular — Create your own Modal Boxes | by Subhan Naeem | ITNEXT
Angular — Create your own Modal Boxes | by Subhan Naeem | ITNEXT
 How to create a Landing Page with a video background in Ionic 4
How to create a Landing Page with a video background in Ionic 4
 How to Implement a Background Image in HTML | Edureka
How to Implement a Background Image in HTML | Edureka
 Creating a Music Player Using Kendo UI and Angular
Creating a Music Player Using Kendo UI and Angular
 NgStyle: How to assign CSS styles in Angular | malcoded
NgStyle: How to assign CSS styles in Angular | malcoded
 How to Create Table in Angular 7|8|9|10 using ngFor | Codez Up
How to Create Table in Angular 7|8|9|10 using ngFor | Codez Up
 Native mobile apps with Angular, Vue.js, TypeScript, JavaScript - NativeScript
Native mobile apps with Angular, Vue.js, TypeScript, JavaScript - NativeScript
 Build a Beautiful App + Login with Angular Material | Okta Developer
Build a Beautiful App + Login with Angular Material | Okta Developer
 Simple Splash Screen for your Angular Web Apps and PWAs | by Roman Jaquez | ITNEXT
Simple Splash Screen for your Angular Web Apps and PWAs | by Roman Jaquez | ITNEXT
 Angular NgStyle: How to Style Components in Angular 10/9
Angular NgStyle: How to Style Components in Angular 10/9
 Angular 2 background image not rendering - Stack Overflow
Angular 2 background image not rendering - Stack Overflow
 Part 4 - Adding a background image - YouTube
Part 4 - Adding a background image - YouTube
 Angular Material And Angular 6 - Material Design For Angular - CodingTheSmartWay.com
Angular Material And Angular 6 - Material Design For Angular - CodingTheSmartWay.com
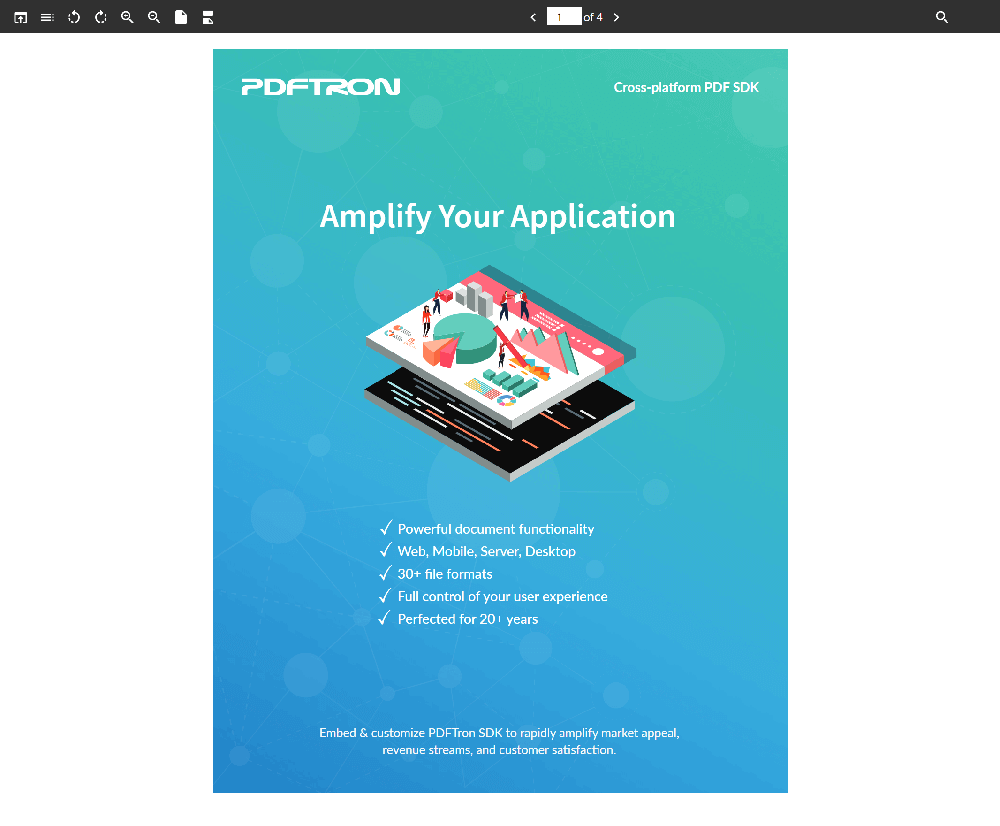
 How to Build a PDF Viewer with Angular and PDF.js | PDFTron
How to Build a PDF Viewer with Angular and PDF.js | PDFTron
 Create a loading screen for Angular 7 apps | nezhar.com
Create a loading screen for Angular 7 apps | nezhar.com
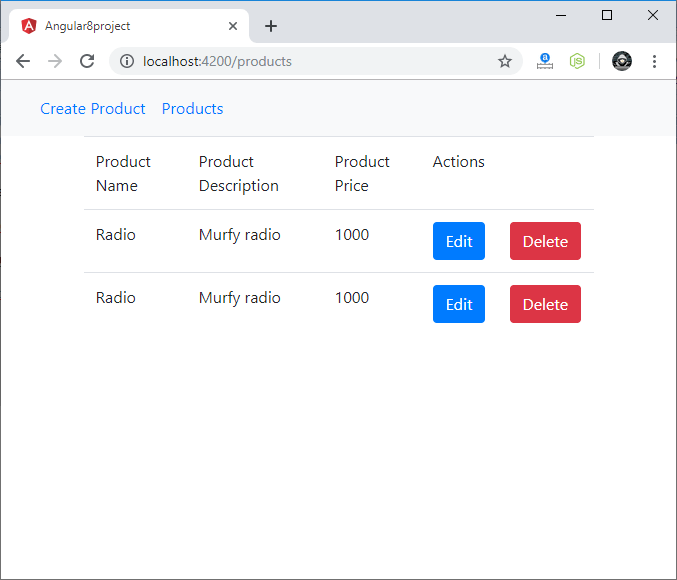
 Angular 8 Tutorial - Javatpoint
Angular 8 Tutorial - Javatpoint

 Angular + CSS Modules - Angular inDepth
Angular + CSS Modules - Angular inDepth
 Highcharts and Angular 7 – Highcharts
Highcharts and Angular 7 – Highcharts
GitHub - kanzelm3/angular-video-bg: An Angular.js YouTube video background player directive that stresses simplicity and performance.
 Angular - Add in-app navigation with routing
Angular - Add in-app navigation with routing
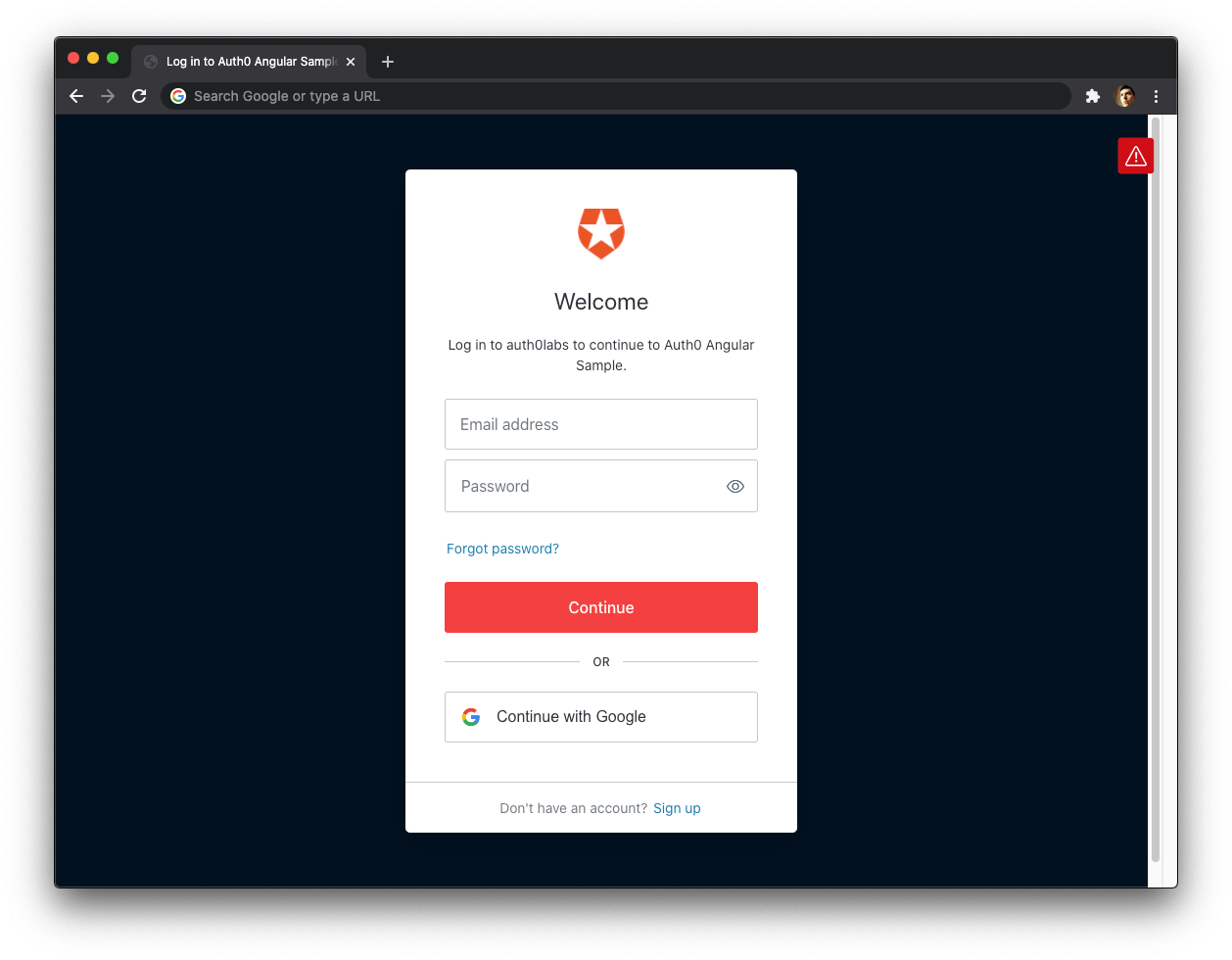
 The Complete Guide to Angular User Authentication with Auth0
The Complete Guide to Angular User Authentication with Auth0
 Navigating the Change with Ionic 4 and Angular Router - Ionic Blog
Navigating the Change with Ionic 4 and Angular Router - Ionic Blog
 how to put full background image for login image but not for further pages after login in angular 4/5 - Stack Overflow
how to put full background image for login image but not for further pages after login in angular 4/5 - Stack Overflow
Comments
Post a Comment